

Создавать окна с текстом мы уже научились, дальше мы рассмотрим элементы button и label, поговорим о стилях CSS2, а также вкратце рассмотрим использование скриптов в XUL-документе. Начнем как обычно с примера:
<?xml version="1.0" encoding="windows-1251"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
<window title="Button, label, стиль и скрипт" id="second"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<script src="second.js" type="application/x-javascript"/>
<label control="button1" id="label" value="Это элемент label!!!"/>
<button id="button1" label="Нажми меня" oncommand="alert('Ты нажал!'); return false;"/>
<button id="button2" accesskey="z" label="Меня тоже можешь нажать" oncommand="isee();"/>
</window>
Забрать пример

В примере был подключен внешний файл second.js, содержащий функцию isee():
function isee() {
document.getElementById("label").value="Label! LABEL! LaBeL!";
}
Далее я объясню все строки документа, а также опишу атрибуты рассмотренных элементов.
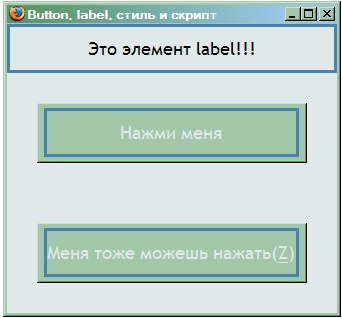
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?> Данная строка является инструкцией обработки и обычно частью пролога документа, а не его содержимым. Строка указывает на файл стилей, который будет использоваться. href="chrome://global/skin/" указывает, что нужно использовать таблицу стилей, которую использует Mozilla. Давайте создадим свою таблицу стилей и присоединим к нашему документу:
window {
background-color: #E0E9E9;
color: black;
font-family: "Trebuchet MS", Trebuchet, Verdana, sans-serif;
}
label {
border: solid;
border-color: #4682B4;
font-size: large;
text-align: center;
padding: 10px 0;
}
button {
color: #E0E9E9;
margin: 30px;
}
Благодаря данной таблице стилей очень хорошо видно, что текст на элементе button есть ни что иное как label, а у элемента button даже атрибут для установки текста называется label.

Для использования нашего стиля необходимо добавить следующюю строчку:
<?xml-stylesheet href="file:D:/Coding/xml/xul/xul_continue/2_1.css" type="text/css"?>Забрать пример
Обратите внимание, если запускать документ через командную строку, то необходимо указывать абсолютный путь к файлу(Например, file:D:/Coding/xml/xul/xul_continue/2_1.css), а если запуска происходит через Мозиллу, то можно использовать относительный путь, причем file: можно опустить. То есть, если вы запускаете приведенный выше пример через командную строку, то для того чтобы работал скрипт нужно указать абсолютный путь к файлу.
Элемент script аналогичен тегу <script> в HTML и предназначен для объявления скрипта, обычно скрипт располагается отдельно, путь к нему указывается с помощью атрибута src, но также существует возможность разместить скрипт между открывающимися и закрывающимися тегами элемента:
<script> window.title = "Заголовок с помощью скрипта"; </script>
У этого элемента есть еще один атрибут – type, указывающий на язык скрипта, чаще всего используется ‘application/x-javascript’.
Перейдем к рассмотрению элемента label. Элемент используется как элемент управления, если пользователь кликнет на label’е, то в фокусе окажется элемент, связанный с lebel. У элемента есть следующие атрибуты:
accesskey - горячая клавиша.
control - указывает на id элемента с которым связан данный label.
crop - если выделено мало места, чтобы поместить label в отведённое место, то он обрезается в соответствии со значениями атрибута:
Всем пользователям очень знакомый элемент button, ну куда без него? Так что просто опишу атрибуты:
accesskey - горячая клавиша. Клавиша, определенная в этом поле и нажатая вместе с функциональной клавишей (обычно CTRL или ALT, в зависимости от платформы), приводит к срабатыванию кнопки.
crop - если выделено мало места, чтобы поместить label в отведённое место, то он обрезается в соответствии со значениями атрибута:
<command id="cmd_alert" oncommand="alert('Что читать не умеешь?');"/>
<button label="Не нажимать!" command="cmd_alert"/>
Также можно указать действие сразу, без ссылки:
<button label="Не нажимать!" oncommand="alert('Что читать не умеешь?'); return false;"/>
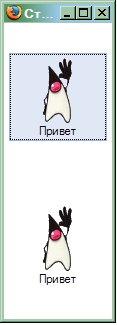
Используя полученные знания приведу пример создания кнопки как в настройках Мозиллы.

Для этого создадим таблицу стилей вот с таким содержимым:
window {
background-color: #fff;
}
button {
margin: 30px;
}
.button {
-moz-appearance: none;
border: 1px solid transparent;
background-color: transparent;
margin-left: 5px;
margin-right: 5px;
color: black;
}
.button:hover, .button:focus {
border: 1px solid;
-moz-border-left-colors: #98B4E2;
-moz-border-top-colors: #98B4E2;
-moz-border-right-colors: #98B4E2;
-moz-border-bottom-colors: #98B4E2;
background-color: #E0E8F6;
}
.button[checked="true"] {
border: 1px solid;
-moz-border-left-colors: #316AC5;
-moz-border-top-colors: #316AC5;
-moz-border-right-colors: #316AC5;
-moz-border-bottom-colors: #316AC5;
background-color: #C1D2EE;
}
Класс button устанавливает стиль кнопки, здесь все параметры являются стандартными за исключением -moz-appearance, который является расширением Mozilla CSS2 и позволяет включить поддержку тем, точнее отключить стандартную тему ОС при использовании значения none. Параметр имеет много значений и некоторые из них совпадают с тегами XUL. Например, чтобы из label сделать подобие кнопки в таблицу стилей в место описания label нужно добавить -moz-appearance: button. Все отсльное интуитивно понятно при наличии знаний в CSS2, так что не буду на этом останавливаться. Если у вас есть какие-то вопросы или предложения - пишите.
А напоследок приведу листинг примера со стильными кнопками:
<?xml version="1.0" encoding="windows-1251"?> <?xml-stylesheet href="2_2.css" type="text/css"?> <window title="Стильная кнопка" id="StyleButton" xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"> <button id="style-button1" class="button" label="Привет" image="../../files/logo.gif" orient="vertical" dir="ltr"/> <button id="style-button2" class="button" label="Пока" image="../../files/logo.gif" orient="vertical" dir="ltr"/> </window>Забрать пример
Вот такая красота и все это благодаря небольшим познаниям в XUL и CSS2. Все пока...